My Self-Hosted Software Journey
2025-04-10
A look into the self-hosted software I use daily and how you can set them up using Docker Compose.
567 words
|
3 minutes
Einstein.jl: a high-performance suite for solving PDEs in general relativity
2025-01-03
Einstein.jl is a high-performance Julia library for solving PDEs in general relativity with arbitrary precision, featuring advanced numerical methods.
508 words
|
3 minutes
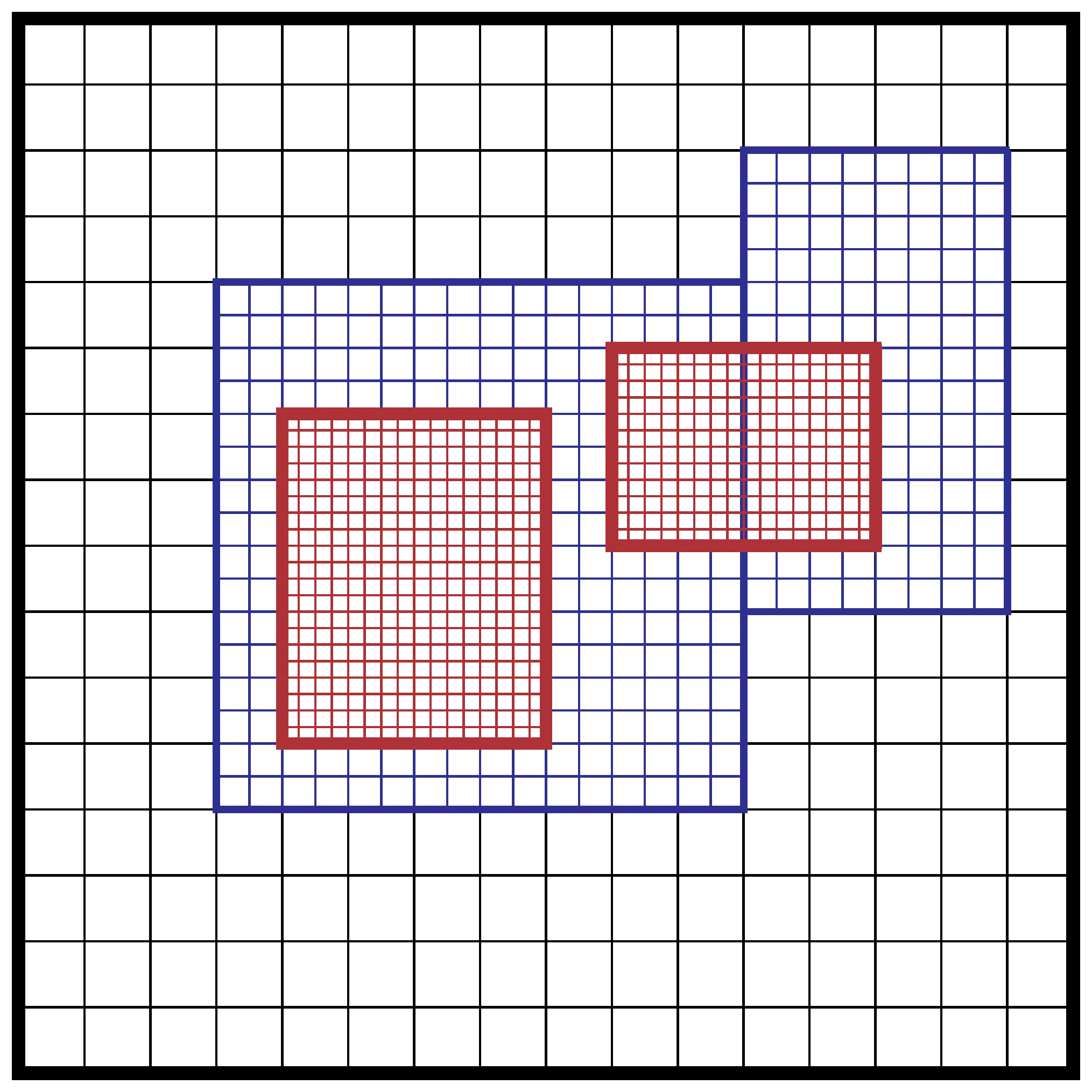
Adaptive Mesh Refinement
2024-12-12
A list of resources for adaptive mesh refinement. Focusing on AMReX.
845 words
|
4 minutes